
前言
搭建一个个人博客,既方便我们统一的记录一些笔记,又能提升一下投简历含金量。
- 鲁迅曰:何乐而不为?[手动狗头]
那么我们为啥要使用Hexo来搭建我们的博客呢?
- Hexo是一款快速、简洁且高效的博客框架(官网抄的,嘿嘿)。
我选择Hexo的理由又是什么呢?
- hexo是一款静态博客框架,生成的静态网页可以通过一些免费的静态网站托管平台(GitHub、Gitee)进行托管,而不必花重金租赁服务器。
- 支持Markdown语法,hexo会渲染我们写好的Markdown文档,我们只需要考虑如何写文章即可。
- 方便美化,方便功能扩充。很多地方美化、扩充功能只需要改改配置就可以~
好了,让我们开始吧~
环境准备
- node.js
- git
具体操作
1.安装Hexo
1.1选择一个存放代码的文件夹

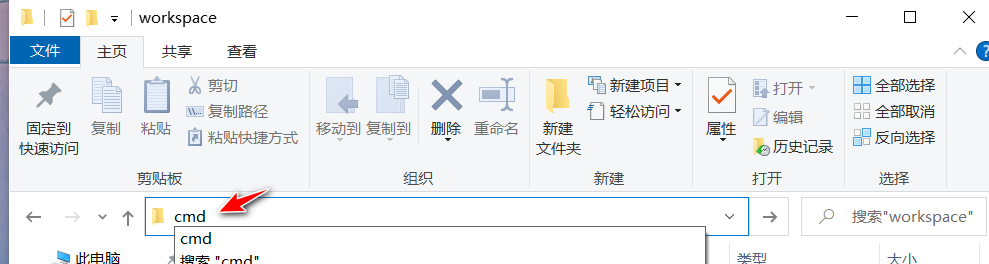
1.2打开命令行窗口(输入cmd,按下回车)

1.3安装hexo

1 | npm install -g hexo-cli |
2.执行初始化命令

1 | hexo init blog |
blog是自定义的文件夹名称,语法如下:
1 | hexo init <folder> |
3.本地启动
3.1进入文件夹
1 | cd blog |
3.2安装依赖

1 | npm install |
3.3本地启动
1 | hexo server 或 hexo s |
启动成功:

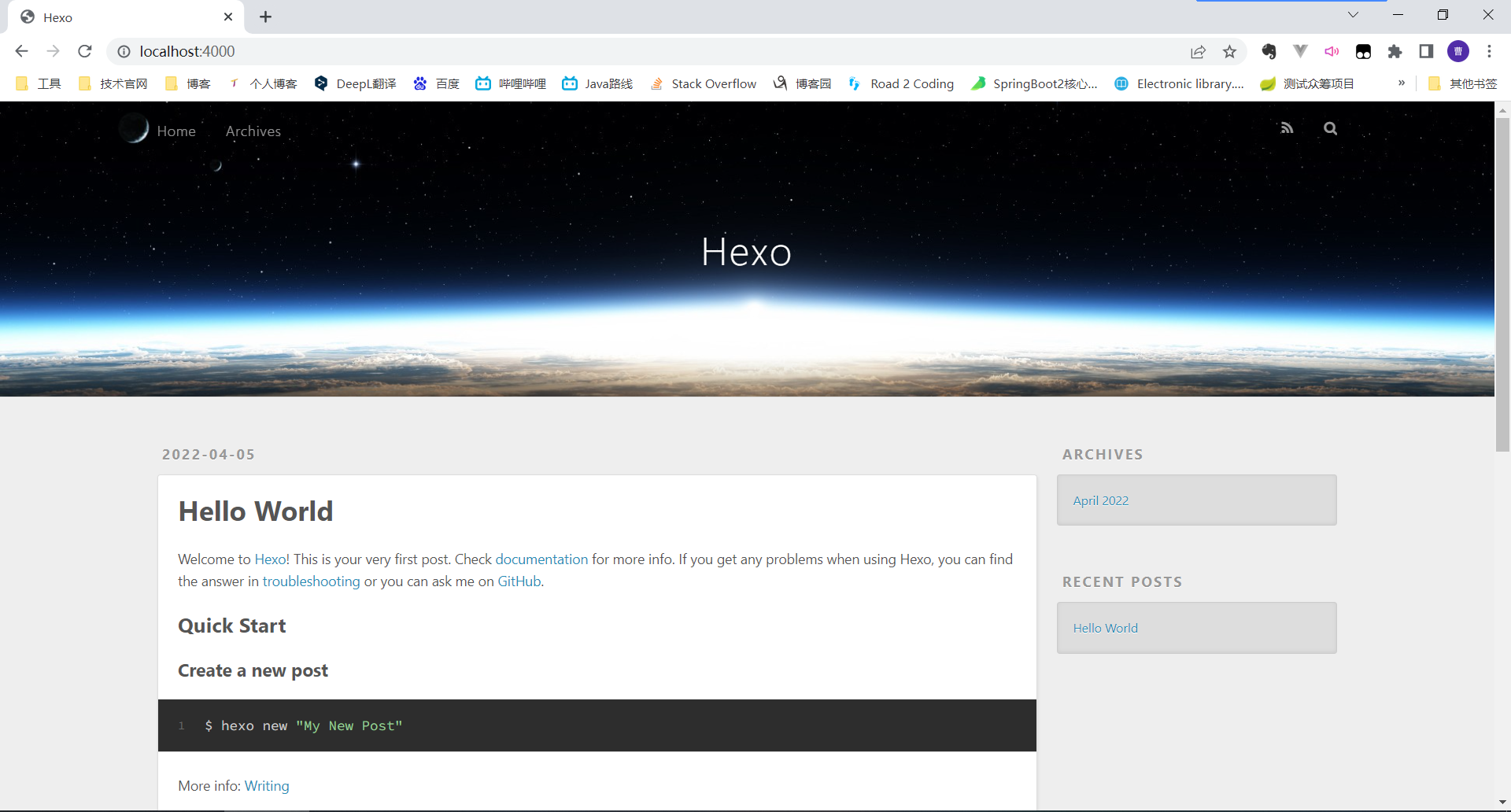
3.3 浏览器访问
hexo默认运行在4000端口,所以我们在浏览器地址栏输入:http://localhost:4000

结束
恭喜你,Hexo博客框架你已经成功入门了~~
